Macbookを買ったのでいろいろいじっています。
ラッキなーことに、中古なのにも関わらず、iLife’09 がついていました。
iPhoto,iMovie,Garageband,iDVDがバンドルされていて、画像の編集や、DVDの編集などできるアプリケーションがインストールできる状態でした。
買ってきて、早速OSのアップデートをして、インストール。
結構簡単に、トラブルなくインストール完了しました。
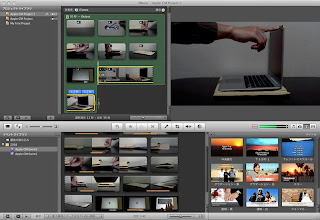
で、今回は、iMovieを利用してみることに。
きっかけ
せっかくなので、"iMovie"を使って、これまで溜めていたデジカメでとった動画をまとめてみたいと思った次第です。
DVDにコピーもできるので、動画をつなぎ合わせて、DVDに焼いて親元に送ってみようと思ったのが発端でした。
(私の実家はおいそれといけるところではなく、飛行機で結構時間がかかる所なので、なかなか会えないのです)
去年1度会ったきり、実物の孫をみていない両親/親戚にも悪いかなと思い、iMovieを使ってみることを決心したのです。
やりかた

インストールして、初めて起動させるときには、ビデオがでてきて、全体概要の説明をしてくれます。初めて触る人は、これは聞いておいた方がぜったいよいです。
(Appleのサイトでも使い方のビデオはみれます)
- 新規プロジェクトを作成する
何事も保存する場所を決めないと始まりません。
新しくプロジェクトを作成して、ムービーを編集/保存ができる場所を確保します。
ファイル>新規プロジェクトを選択すると、別ウィンドウが出てくるので、名前をつけて保存をします。 - ムービーを読み込む
編集したい素材のビデオを読み込みます。
ここで便利なのは、ビデオカメラ経由だけじゃなくて、普通の動画ファイルからもインポートができるということ。(普通かもしれませんね)
私の場合は、取り溜めている動画をWindowsのPCからネットワーク経由でファイルを取り込みました。(ノートPCがあつくなってきた!)
かなりの量/重さを持ったファイルだったので、コピー自体に時間がかかりました。
Macbookの下があつい!!普通にやけどしちゃいそうです。
ファイル>読み込み>ムービー で読み込みたいファイルの場所を指定してあげるだけで、取り込んでくれます。
ファイルが大量にあるので、時間がかかる・・・。 - ムービーを編集
ムービーを編集します。
取り込んだムービーを上のペインに必要なだけ持っていきます。
それを何回か繰り返していけば、一つのつながった動画になります。
これがとても簡単! 簡単すぎて、初心者の人でもかる〜くできます。 - ムービーの途中でメッセージを挿入
ムービーの合間、合間にこれはどこで撮ったとか、どういう状況なのかとか画面に入れたい時があるかと思います。その機能もiMovieは持っています!
右側にある「T」のボタンをクリックすると、テキストをあるパターンで動画に組み込むことができます。
組み込みたいテキストのアクションを入れたい動画にドラッグ&ドロップするだけ。
で、テキストを入力すれば、完成。この操作もすげー簡単。 - 完成!
ここまできて、自分のイメージしていた動画が出来上がれば、完成です。
自分で動画を作ってみて
ここまで動画編集が簡単だったとは・・・ほんとうにびっくりしました。
驚きです。直感的に操作ができたので。一連の作業は一度もネットを検索することもなく、ヘルプページもみることもなく作業できました。
はじめての人でも操作ができて、完成させることができるアプリケーションで、よくできている!と思いました。












